![[모든 개발자를 위한 HTTP 웹 기본 지식] 3. HTTP 기본](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FmNXHv%2FbtsDBw0lucw%2FIB0tXAfzrOKvSWOLoELcBk%2Fimg.png)

인프런 김영한 강사님의 [모든 개발자를 위한 HTTP 웹 기본 지식] 을 수강하고 정리한 글입니다.
모든 개발자를 위한 HTTP 웹 기본 지식 강의 - 인프런
실무에 꼭 필요한 HTTP 핵심 기능과 올바른 HTTP API 설계 방법을 학습합니다., [사진] 📣 확인해주세요!본 강의는 자바 스프링 완전 정복 시리즈의 세 번째 강의입니다. 우아한형제들 최연소 기술
www.inflearn.com
📌 모든 것이 HTTP
✅ HTTP
HTTP(HyperText Transfer Protocol) : 문서 간에 하이퍼링크를 통해 정보를 연결하는 방식.
ex> HTML
HTTP 메시지에 정말 많은 것들을 전송할 수 있다.
HTML, 텍스트, 이미지, 음성, 영상, 파일, Json, XML 등.. 거의 모든 형태의 데이터가 전송 가능하다.
서버 간에 데이터를 주고 받을 때 조차 대부분 HTTP를 사용한다.
한마디로 HTTP의 시대다.
HTTP는 현재 HTTP/3 버전까지 나왔다.
그럼에도 공부하는 우리가 가장 집중해야 할 것은 HTTP/1.1 버전이다.
가장 많이 사용하기 때문이다. 구글이나 네이버에서 개발자 도구를 확인해보면 다양한 버전의 HTTP 들이 사용되지만 특히 1.1이 많은 부분을 차지한다는 것을 알 수 있다.
✅ HTTP의 특징
- Client - Server 구조로 이루어져 있다.
- Stateless를 유지하며, 비 연결성을 띈다.
- 메시지를 전송하고 받을 때 모두 `HTTP 메시지` 라는 것을 통해 통신한다.
- 단순하다.
- 확장성이 좋다.
위 특징에서 공부해야 할 부분들을 지금부터 배워보자.
📌 클라이언트 서버 구조
HTTP는 Client - Server 구조로 이루어져 있다.
클라이언트 - 서버 구조는 한마디로 Request - Response 구조다.
클라이언트는 서버에 요청을 보내고 서버의 응답을 대기한다.
서버는 클라이언트의 요청에 대한 결과를 생성하여 응답한다.
일단 이렇게 클라이언트와 서버를 개념적으로 분리하는 것 만으로도 많은 이득들이 있다.
비즈니스 로직과 데이터를 모두 서버에 넣고, 클라이언트는 UI와 사용성에 집중한다.
이러한 방식으로 클라이언트와 서버 각각 독립적으로 특화된 방식으로 진화할 수 있다.
📌 Stateful, Stateless
✅ HTTP는?
우리가 학습하고 있는 HTTP의 경우, Stateless(무상태)다.
Stateless란, 서버가 클라이언트의 상태를 보존하지 않고 있는 것이다.
✅ Stateful과 Stateless의 사례
Stateful과 Stateless를 사례 하나로 이해하기 쉽게 강의해서 말씀해주셨다.

위는 Stateful의 사례다.
위 상태에서 보면 만약 점원이 다른 점원으로 중간중간 교체된다면 문제가 생길 염려가 있다.

반면 Stateless는 점원이 바뀌더라도 모든 정보를 클라이언트에서 매번 제공하기 때문에 그럴 문제가 없다.
✅ Stateful vs Stateless
Stateful은 위 사례에서 보듯이 중간에 다른 점원으로 교체되면 문제가 발생했다.
그러나 Stateless는 중간에 다른 점원으로 바뀌더라도 문제가 없었다.
이게 별거 아니여보이지만 큰 의미로 다가오는데,
갑자기 고객이 증가하더라도 점원을 대거 투입하는 방식으로 해결이 가능하다.
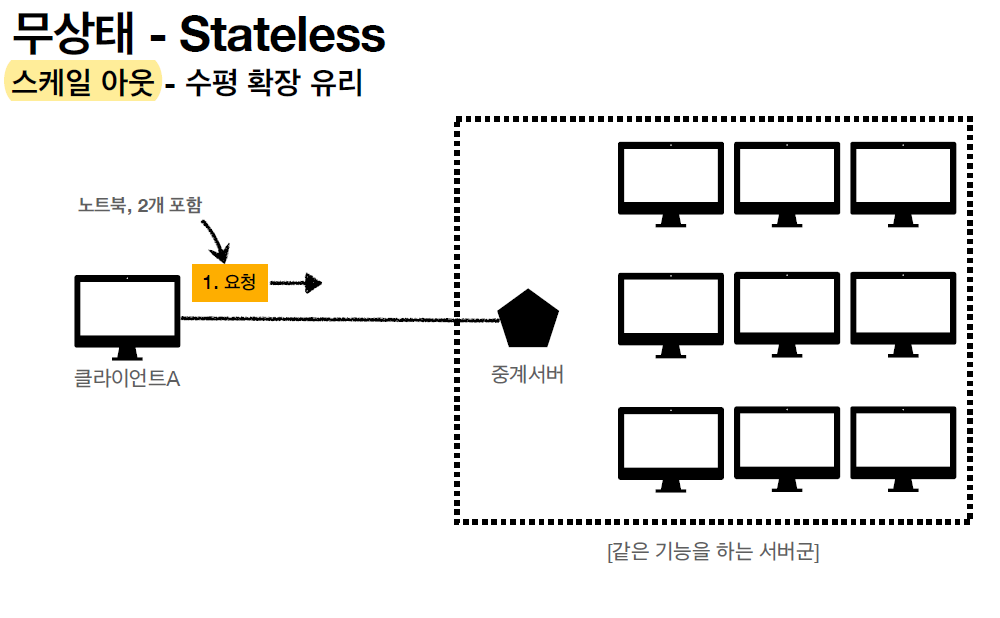
한마디로 Stateless(무상태)는 응답 서버를 쉽게 바꿀 수 있고, 무한한 서버 증식이 가능하다.
결국 무상태는 수평 확장에 유리하다.

✅ Stateless의 한계
결국 데이터를 클라이언트가 계속 많이 보내야 하는게 문제일 수 있다.
그런 의미에서 무상태가 불가능한 설계일 때도 있다.
그렇기 때문에 서비스의 기능 별로 다르게 설계하는데, 대표적으로
로그인이 필요없는 단순한 서비스 소개 화면 같은 경우는 무상태로 설계하고,
로그인 기능의 경우에는 상태 유지 방식으로 설계한다.
그렇지만.
웹 어플리케이션 설계에서는 최대한 무상태로 설계하자.
📌 비 연결성(Connectionless)
✅ 연결을 유지하는 모델과 그렇지 않은 모델

서버가 지속해서 여러 클라이언트와 연결을 유지하고 있기 때문에 서버의 자원이 중복적으로 계속 소모되고 있다.

서버는 클라이언트에서 요청이 올 때만 연결하기 때문에 최소한의 자원을 사용할 수 있다.
✅ 비 연결성을 띄는 HTTP, 비 연결성의 한계
HTTP는 기본적으로 연결을 유지하지 않는 모델이다.
그렇기 때문에 굉장히 빠른 속도의 응답을 보여주고, 서버 자원을 매우 효율적으로 사용한다.
그러나 이렇게 좋아보이는 연결을 유지하지 않는 모델에도 한계가 있다.
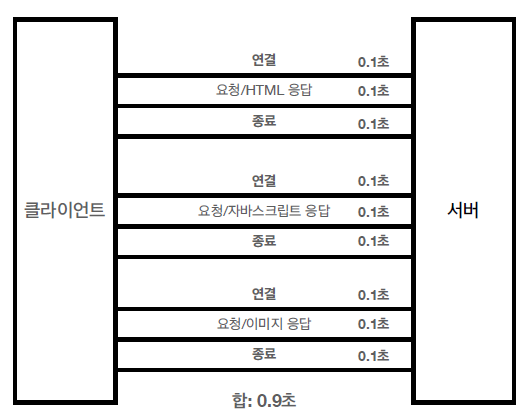
클라이언트의 요청 마다 새로 연결을 하다보니, TCP/IP 연결을 매번 해야하고, 이는 매번 3 Way Handshake를 해야 한다는 뜻이다.
따라서 매 요청마다 연결하는데 약간의 자원이 들어간다.
또한 현대의 웹 브라우저의 요청에는 HTML 뿐만 아니라 이미지, js, css, 영상 등 수 많은 자원들이 함께 다운로드 되는데,
이것을 매번 다운로드 하는 것은 부담스럽다.

그래서 현재 이를 HTTP가 해결하는 방식이 바로 지속 연결(Persistent Connections)다.
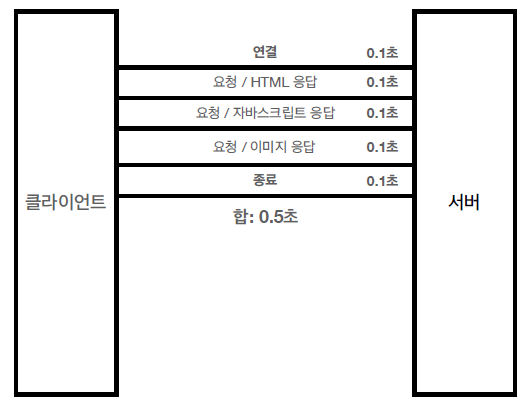
✅ 지속 연결(Persistent Connections)

위의 문제들을 해결해준다.
📌 HTTP 메서드
✅ HTTP 메시지 구조
HTTP의 메시지에는 요청 메시지, 응답 메시지로 나뉜다.
그러나 둘의 구조는 같다.

시작 라인에서는 요청 메시지는 Request-Line을, 응답 메시지에서는 Statue-Line을 표시한다.
Request-Line에서 보이는 것 중 중요한 것은 HTTP 메서드로, GET/POST/PUT/DELETE ... 로 이루어져 있다.
이 HTTP 메서드는 서버가 수행해야 할 동작을 지정한다.
Response-Line에서 보이는 중요한 것은 HTTP 상태 코드로, 200/400/500 ... 등 요청 성공과 요청 실패의 원인들을 나타낸다.
결국 HTTP 메시지는 단순하다.
'Computer Science > Network' 카테고리의 다른 글
| [모든 개발자를 위한 HTTP 웹 기본 지식] 5. HTTP 메서드 활용 (0) | 2024.01.18 |
|---|---|
| [모든 개발자를 위한 HTTP 웹 기본 지식] 4. HTTP 메서드 (0) | 2024.01.18 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 2. URI와 웹 브라우저 요청 흐름 (0) | 2024.01.15 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 1. 인터넷 네트워크 (0) | 2024.01.15 |
| [Network] 양방향 암호화 방식 (대칭키 / 비대칭키) (0) | 2023.12.15 |

개발자가 되고 싶어요.
![[모든 개발자를 위한 HTTP 웹 기본 지식] 5. HTTP 메서드 활용](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F3fhjN%2FbtsDz785fIL%2FFlOPHe1dAoEsIhJLKeQKqK%2Fimg.png)
![[모든 개발자를 위한 HTTP 웹 기본 지식] 4. HTTP 메서드](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fs1Zti%2FbtsDDYJwtTg%2Fp3gmWdJAKw2idq9O1ymaa0%2Fimg.png)
![[모든 개발자를 위한 HTTP 웹 기본 지식] 2. URI와 웹 브라우저 요청 흐름](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fc4Q1gA%2FbtsDxUUqWKR%2FwoyE2uNipDdPrgrt7y9dU0%2Fimg.png)
![[모든 개발자를 위한 HTTP 웹 기본 지식] 1. 인터넷 네트워크](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FkKOw5%2FbtsDrjARgRZ%2FT0zDrc9UVcMqxBqQovRrS1%2Fimg.png)